Assignment 1(DSL 732)
Website Design and Development
Introduction
This Assignment basically shows the basic steps of Designing and Developing a website. Website designing is the process of designing the interface of the website, i.e. It is a process of designing the layout of the website, which should look great, attractive, and easily accessible with the content.Website development is post-procedure of creating a website, where the website design is used as a blueprint for the website. The developers use different coding techniques to write the programs to develop the website as per the design developed by the Website designer.
Essentials
To design a web site we need to download and install some softwares first.
Links for downoading softwares are given below.
Download sublime text. "This software is used for coding and save .html files".
Download Mamp
Download WinScp."This software is used to Upload your files and folder to server".
Download Image Magic."This software is used to compress the size of jpg files".
How to Design a Website.
I am gonna explain how to create a Basic web site by using steps mentioned below.
Step 1-How to Create .html extension file
To create .html extention file goto
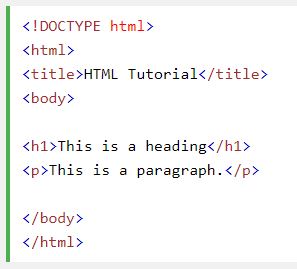
https://www.w3schools.com/Copy text from HTML Example section as shown in below image

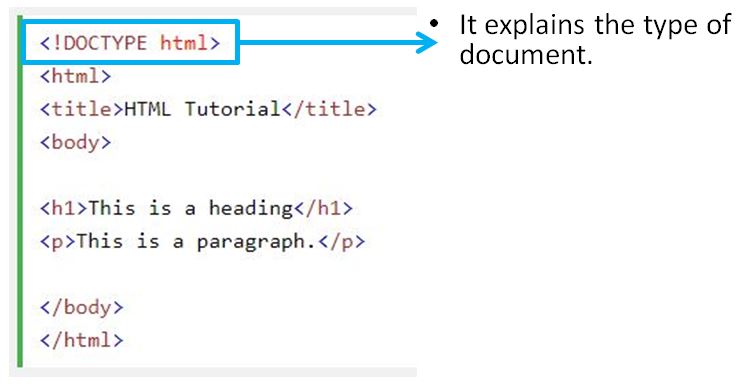
Explaination of all basic tags of html
a) DOCUMENT TYPE

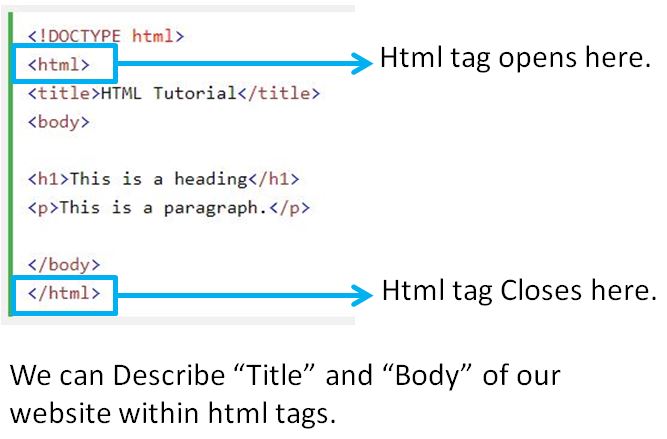
b) HTML TAG

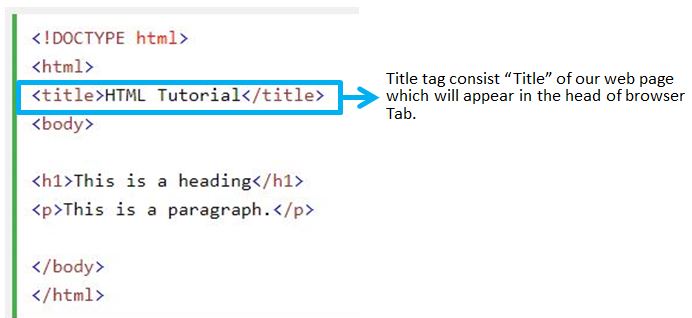
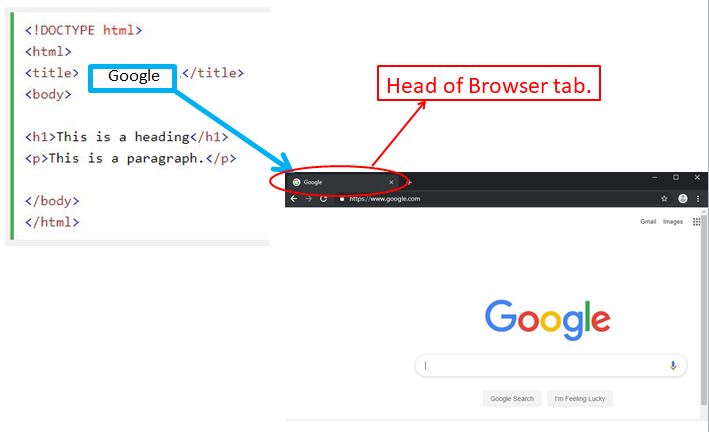
b) "TITLE" TAG

For Example:

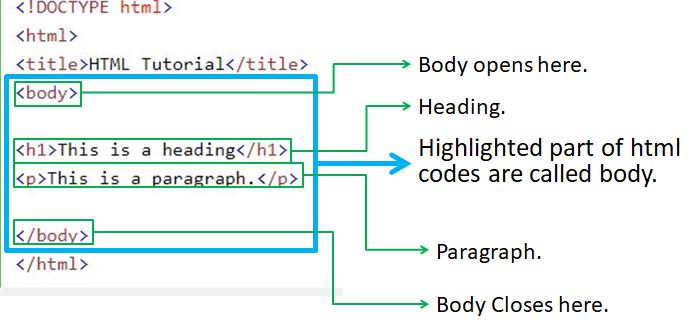
b) "BODY" TAG

For Example:

Step 2- Open Sublime text and paste the codes which we copied from "w3schools.com", and save the formate in .html extension.
To save goto "File"->> Click on "Save as"->> Select "Save type" i.e HTML(*.html)->> Enter "File Name"-Select File location->> Click on "Save"
Your file will be saved in selected location.
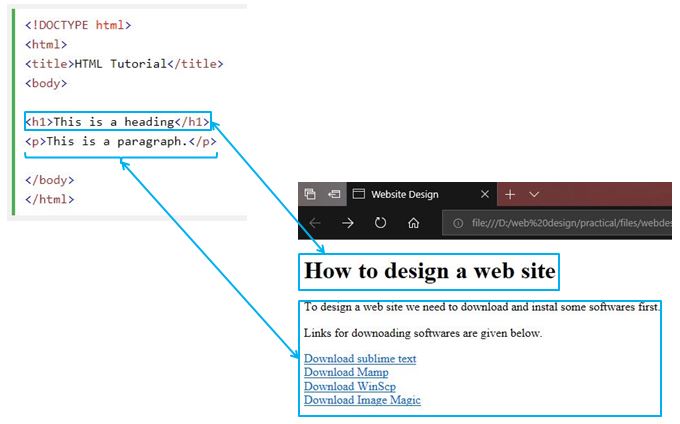
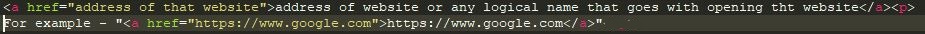
Step 3- How to give reference of any other website.
To give reference of any other website in your website, type as shown in image below

For Example : Below I have given reference to "Google Home page"
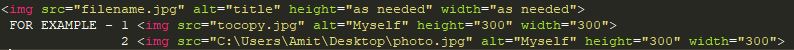
Click HereStep 4- How to add .jpeg file to your website.
If your jpeg file is in a same folder where you have save your .html file, then follow example 1, if location of your .jpeg file is else where then also provide file location as shown in example 2

NOTE: If required please compress file size before uploading file to your website. Many software are available for compressing .jpg file. I have used Imagemagic to compress the .jpg files.
Open ImageMagic->> Click on Open icon to open file needs to be compressed->> Choose jpg file ->> Click on "Open"->> Goto View->>Select Resize->> Enter values of width and height. (Values must be less then [privous values)->> Click Ok->> Save the File in your Desired location
Step 5- How to "Embed videos" from Youtube to your website.
Open "youtube" in your browser->> Play video you want to enbed in your website->>Goto "Share" ->> Select "Embed" from appeared options->> Copy the Codes which appears on window->> Paste the codes to your website where you want videos to be appear.
For Example - I am Embeding "Tesla" video on my website by just following the method described above.
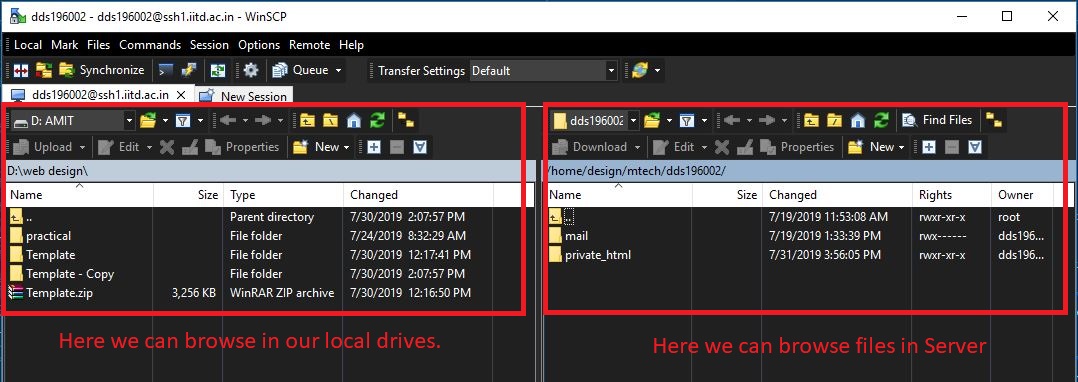
Step 6-At this step we will learn how to upload your .html files and other files and folders used to create website. we gonna do that using "WinScp" software.
Open "WinScp" ->> Enter credentials like " Host Name, User Name, Password" then Login->> the window will appear as shown below.

If your server allows you to show your website publically then create "public_html" folder in right side which is server side of winscp window and paste all your template and related document in it, else create "private_html" and paste all required files in it.
Conclusion
While doing this assignment I learned basics of html and its coding, and How Easily we can create our own website. My main motive of doing this assignment was to make learning website creation easy for beginners who are at zero level.
-----------------------------------------------------End of Assignment------------------------------------------------.